Richard Wong 28 June, 2008
Anyone developing for the web will have at least used or heard of Firebug. It is very powerful tool for debugging and testing any web pages on Firefox. You can live edit, debug, and monitor CSS, HTML, and JavaScript.
Although Firebug is already packed with features, there are always rooms for extras. Since the creation of Firebug, plugins are being developed to extend the power of Firebug even further. Here is a list of useful plugins for Firebug.
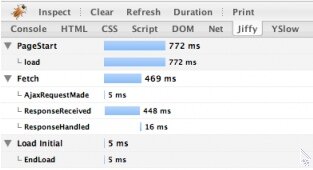
Jiffy provides a very detail and visual view of the Javascript time measurements captured by . It allows you to get information of AJAX requests and other Javascript functions.

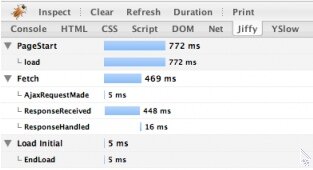
YSlow developed by Yahoo! is probably one of most famous Firebug extension out there. It analyzes web page performance and tells you why performance is slow. It gives you information on all the requests, load time, sizes and even give you tips to improve your site speed.
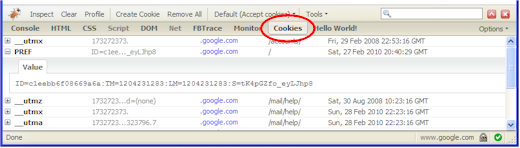
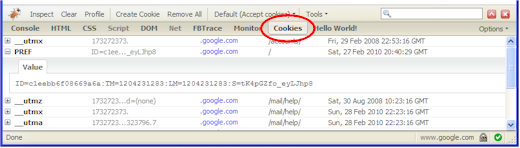
Instead of using other Firefox extensions to view cookies. This Firebug plugin allows developers like you to keep using the firebug interface to debug with cookies. FireCookie gives you the ability to view and manage cookies. It also has a console where you can see when cookies are created, changed or deleted.

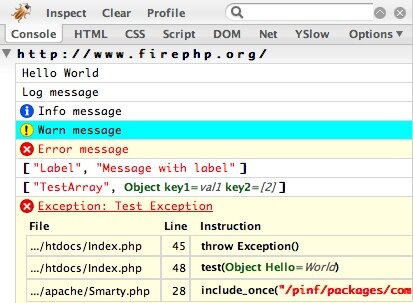
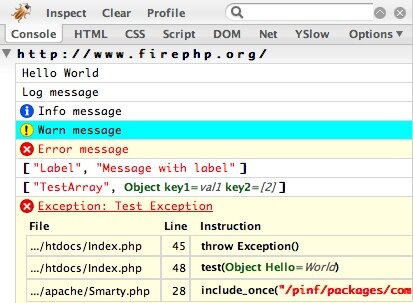
For those PHP developers out there, FirePHP is enable you to print to the Firebug Console using simple PHP function call. The main benifit is that all the debugging data are hidden from normal user and you can review in a nicely format within Firebug console.

Updates:
So still want more plugins? You can always build your own. Jan Odvarko of Software is hard has a series of tutorial on creating a Firebug plugin.
Richard Wong 27 June, 2008

Ernest Delgado has experimented with Canvas to create a Photo Collages User Interface similar to the Microsoft surface. You can freely drag-n-drop, rotate, resize images and even output it to image file.
You can find try out the demo to see how good it is. Ernest also explained about how it is implemented and the problems he faced in the article. There are also example of it integrated with Flickr and Picasa which is very interesting.
You can download the source code and experiment with yourself.
Richard Wong 15 June, 2008
Many of you may have already heard about the . It allows you to download any RSS or Atom feed using only Javascript. So we can easily start integrating different feeds or building mashups on our sites with just Javascript.
Although Google have added a to add feed to any website without writing any code, some of you might still want to a flexible and clean method to integrate Feeds. M. Alsup at Malsup.com has created a simple and unobtrusive jQuery plugin using the Google AJAX Feed API. It is a very simple and straightforward plugin that makes integrating feeds to jQuery sites even easier.
You can download and see a demo here
Richard Wong 11 June, 2008
has started the “Porting PHP to Javascript” project with the idea of porting crucial PHP functions into Javascript. The project has already ported 138 PHP functions and is continuously adding more.
For example:
- – download the contents of a file on your site using AJAX and load it into a string
- – search and replace strings, regular expressions, or arrays.
- – Calculate the md5 hash of a string
For those of you writing a lot of PHP, this will make your life easier when you write Javascript. All you need to do is include and you can use all the those ported PHP functions in Javascript.
Richard Wong 9 June, 2008
280 Slides a new online slideshow creator among existing services like , Sliderocket, Empressr or Zoho. The first thing you notice with 280 Slides is that it looks pretty similar to Apple Keynote. It has an easy to use interface with a strong feel of a desktop application.
Although, it still cannot replace a desktop application with lack of advance features like charts, styling or effects. It does provide you with interesting ability to integrate with other web services like publishing to , or add media from YouTube and Flickr.

The very interesting thing about this application is that it is built by a Javascript Framework called Cappuccino which is a port of the Apple Cocoa framework. In the process, they made Javascript Objective and calling it Objective-J that they will open source soon. This means developers on the Apple platforms using Objective-C could use this to build web apps a lot easier and at the same time, introducing more people to Cocoa and Objective-C.
Sources:
280 Slides: Like Apple Keynote, But Online [via Techcrunch]
An interview with 280 North on Objective-J and Cappuccino [via Ajaxian]