Richard Wong 22 October, 2008

With the advance in computer graphics, the way we visualize data have changed drastically in the last 20 years. Visualization Software are developed to take advantage of the graphical power of local computers. But now everything is changing with the Internet. We are consuming a large amount of data online and the desire and expectation to visualizing those data is increasing too. So we need to look at solutions to visualize data for the web.
There are already server side tools or libraries that generate complex graphics. But I think that is not always the best solution. A lot of the visuals could be done on the client side with the browser. It is quite logical to send just the data and let the browser handle the rendering and interaction.
Of course there are a number of client side technology you could use including Flash, Sliverlight, or even Java Applet. But here I want to show you some amazing open source tools built with pure Javascript. With most of the browsers improving their Javascript engines, Javascript is really becoming quite powerful and people are doing a lot of cool stuffs with it and here are some of them:
Continue reading »
Richard Wong 20 October, 2008

Everyone who programmed in Javascript will know that one of the most common way to debug across browsers is the alert() function. Although, you can use tools like Firebug and their console api to output. It doesn’t work on IE or Safari. So a pure Javascript based solution would be great.
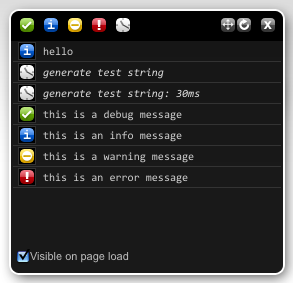
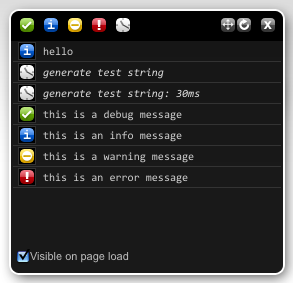
Blackbird is one of the latest script that does just that. It offers:
a dead-simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again.
All you need to do is include the Blackbird script and style. Then you can start logging messages using their APIs including different message types and profiling as shown below:
-
log.debug( message )- Add a debug message to Blackbird
message: the string content of the debug messagelog.info( message )- Add an info message to Blackbird
message: the string content of the info messagelog.warn( message )- Add a warning message to Blackbird
message: the string content of the warn messagelog.error( message )- Add an error message to Blackbird
message: the string content of the warn messagelog.profile( label )- Start/end a time profiler for Blackbird. If a profiler named
string does not exist, create a new profiler. Otherwise, stop the profiler string and display the time elapsed (in ms).
Blackbird
Richard Wong 14 October, 2008
Almost all of the modern web applications involve the use of relational database. So the performance of your applications are very much affected by the quality of the SQL queries you run. Here are some simple performance tips from MYSQL forge that you should consider when writing queries.
- Use EXPLAIN to profile the query execution plan
- Use Slow Query Log (always have it on!)
- Don’t use DISTINCT when you have or could use GROUP BY
- Insert performance
- Batch INSERT and REPLACE
- Use LOAD DATA instead of INSERT
- LIMIT m,n may not be as fast as it sounds
- Don’t use ORDER BY RAND() if you have > ~2K records
- Use SQL_NO_CACHE when you are SELECTing frequently updated data or large sets of data
- Avoid wildcards at the start of LIKE queries
- Avoid correlated subqueries and in select and where clause (try to avoid in)
- ORDER BY and LIMIT work best with equalities and covered indexes
- Separate text/blobs from metadata, don’t put text/blobs in results if you don’t need them
- Delete small amounts at a time if you can
- Make similar queries consistent so cache is used
- Don’t use deprecated features
- Turning OR on multiple index fields (<5.0) into UNION may speed things up (with LIMIT), after 5.0 the index_merge should pick stuff up.
- Use INSERT … ON DUPLICATE KEY update (INSERT IGNORE) to avoid having to SELECT
Now if you know all the above tips, then may be you want to start looking at database scaling, design and more from MYSQL forge.
Here are some more detailed articles about optimizing MySQL for those of you want to get your hands dirty:
Richard Wong 5 October, 2008
 When you develop any sort of websites, you need to work out the flow / journey of your users. It is such an important part of any web product. If you got it wrong, you could be left with confused and unhappy user that would eventually lead to the lost of users.
When you develop any sort of websites, you need to work out the flow / journey of your users. It is such an important part of any web product. If you got it wrong, you could be left with confused and unhappy user that would eventually lead to the lost of users.
Recently I found this little web tool called Product Planner that allow you to easily create user flows and share it with others.The idea is that by looking at examples of other successful web products, you can get a better idea of how to create your own.
Continue reading »
Richard Wong 2 October, 2008
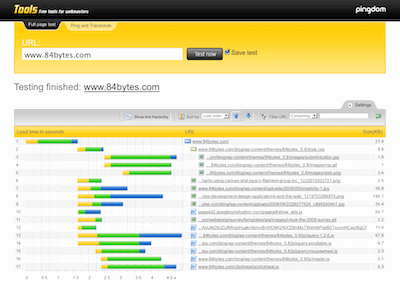
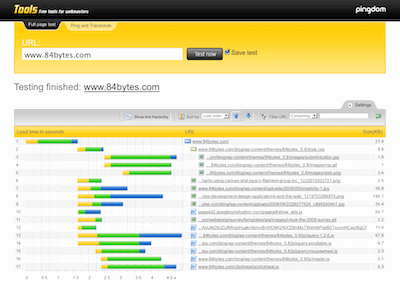
As a blogger / developer, it is always fascinating to know the loading time of your website and compare it with others. Of course, the loading time of your website depends on many different factors. It could be anything between the software and hardware that power your site. But users of your site does not really care about any of this. It is how long it takes for them to see your site on their browser that counts.
So here I prepared a list of free websites that can help you to test the loading time of any website.
Probably the best tool from this list. It loads a complete HTML page including all objects (images, CSS, JavaScripts, RSS, Flash and frames/iframes). It looks very similar to the Firebug “Net” feature. The load time of all objects is shown visually with time bars.

Continue reading »


 When you develop any sort of websites, you need to work out the flow / journey of your users. It is such an important part of any web product. If you got it wrong, you could be left with confused and unhappy user that would eventually lead to the lost of users.
When you develop any sort of websites, you need to work out the flow / journey of your users. It is such an important part of any web product. If you got it wrong, you could be left with confused and unhappy user that would eventually lead to the lost of users.