84 Bytes
Development, Design, Applications, and the Web.
Development, Design, Applications, and the Web.
Posted by Richard Wong under Javascript, JQuery | 10 Comments
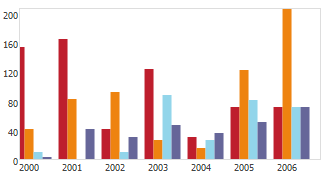
 Charts are important in visualising data to give a more profound understanding of the nature of given problem. A good charting solution for should render charts dynamically from raw data and allow multiple type of data presentation.
Charts are important in visualising data to give a more profound understanding of the nature of given problem. A good charting solution for should render charts dynamically from raw data and allow multiple type of data presentation.
Traditionally we generate charts on the server-side but that means it will take up more bandwidth by the image all the way across the internet. Ideally we would just send the data to the browser and it will render the chart. With the advance in javascript and browser support, we have many powerful chart components out there based on Javascript. Now with the help of javascript frameworks, we can create charts in just a few lines of code.
Posted by Richard Wong under Javascript, JQuery | 2 Comments
Many of you may have already heard about the . It allows you to download any RSS or Atom feed using only Javascript. So we can easily start integrating different feeds or building mashups on our sites with just Javascript.
Although Google have added a to add feed to any website without writing any code, some of you might still want to a flexible and clean method to integrate Feeds. M. Alsup at Malsup.com has created a simple and unobtrusive jQuery plugin using the Google AJAX Feed API. It is a very simple and straightforward plugin that makes integrating feeds to jQuery sites even easier.
You can download and see a demo here
Posted by Richard Wong under Javascript, JQuery | 1 Comment
A short video by the father of jQuery about what is coming.
from on .
Posted by Richard Wong under Javascript, JQuery | 8 Comments
JQuery is famous for making Javascript easy to write with minimal code and is definitely on the rise. So I did a little research to find some example of big sites that adopted jQuery.
Here is what I found:
Social Sites
Main Stream Media Site
Other popular sites
Although this is only a small list but one thing is certain – jQuery works on big sites and big sites are starting to adopt it.
Posted by Richard Wong under Javascript, JQuery | 18 Comments
When we come to design modern web applications, modal dialog boxes are often required to quickly interact with users without reloading the whole page. So here are 3 JQuery based modal boxes for those of you who are using JQuery as the main Javascript Library.
1. Facebox
This is definitely simple to use, small in size and stylish in design.

2. SimpleModal
Another simple and small Modal Box.
3. ThickBox
Probably the more old school of three but ThickBox definitely does the job well. It has been around for quite sometime now and even the new WordPress Back-end uses it!
84 Bytes is Richard Wong's website about web development. It's a place to share code, thoughts and ideas
Subscribe in your preferred reader